A Minimal Cookie Consent Banner
Yesterday we were wondering how many visitors have found our lovely CodeLauncher website. My first thought was if there's some server access log, but I immediately realized that the site is now hosted on Vercel. Vercel has its own CDN, so we do not need Cloudflare on top of it, but that means there's no CloudFlare dashboard doing analytics for us. We found Vercel analytics as well. However, it isn't free for our Zola powered site.
Finally, we resort to adding Google Analytics to our site. It is the most popular and comprehensive solution for website statistics. It stores and sends cookies to Google, which, according to privacy laws such as GDPR and CCPA, requires user consent to operate. While some implementations and libraries have already solved this problem, we found most existing solutions way too complicated for our use case. So we decided to implement our cookie consent banner. How hard could it be?
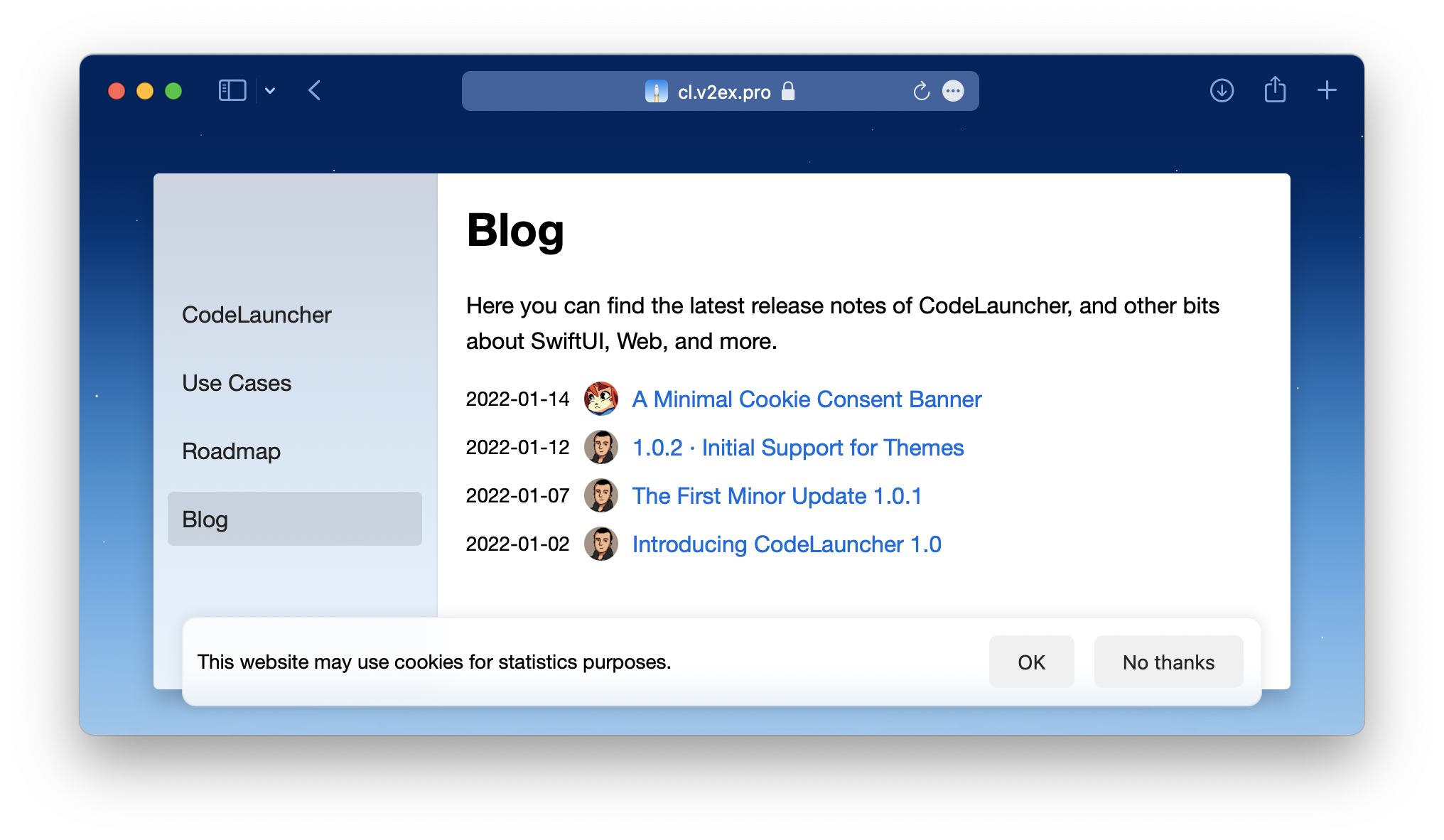
You probably already viewed the banner at the bottom of the page. Maybe you have already clicked "OK" or "No thanks," and then it hid. Whichever you choose, this site remembers your choice in this browser until browsing data is cleared. If you selected "OK," Google Analytics loaded and will load every time you visit our site. That's it. We wanted to keep it simple and make minimal distractions.

We don't need to distinguish functional, tracking, or advertising cookies; without Google Analytics, this site uses no cookies at all. We don't need to enable different levels of tracking according to user preferences either; Google Analytics isn't loaded at all if one does not want these cookies. You can clear the browsing data, revisit this page, and open your browser devtool to check both. No cookies should be present, and no network requests should go beyond our domain.1
If you're still reading, I guess you're up for some code. The full implementation can be found at this GitHub commit. There are some mixed refactor in it, but the main concepts should be clear:
- Visitor's choice is stored in
localStorage. - There is a
cookie-consent-bannerin an HTML template. On each page load, add the banner to the page if there is no visitor's choice inlocalStorage. - If cookie is allowed, load Google Analytics by adding a
<script>element.
1 If you have checked our promise and still would like to help with our statistics, you can clear browsing data and click "OK" to allow Google Analytics again. Or you can try localStorage.removeItem('cookieconsent') and refresh the page.